목록전체보기 (232)
거인의 코딩일지
 등차수열 or 등비수열의 배열 마지막 다음의 올 숫자 구하기
등차수열 or 등비수열의 배열 마지막 다음의 올 숫자 구하기
수많은 시행착오 끝에 친구에게 물어보고 힌트를 구해서 풀었다. 내가 막혔던것은 문제를 너무 어렵게 생각했던 것이였다. 문제 제한사항에 등차수열 아니면 등비수열 뿐이라고 적혀있는데 제한사항을 제대로 읽지 않고 풀다보니 혼자 끙끙 앓다가 도움은 받았지만 해냈다! 다음에는 문제를 제일 먼저 우선시 생각하고 읽고 분석하고 그 뒤에 생각하고 코드를 작성해보자!!
 간이 계산기(version 3!!)
간이 계산기(version 3!!)
오늘은 간이 계산기 version2 보다 더 간소화 해서 코드를 작성해 볼 것이다! version2 와 다른점은 바로 동일한 함수에 this 값을 넣어주는 것이다 this는 주석에도 써놨지만 클릭이된 버튼 즉 이벤트가 발생한 요소가 됨으로 js 파일을 열어 코드를 작성하면 위 사진과 같이 코드가 더 쉽게 표현할 수 있다.
 간이 계산기 만들기(version 2!)
간이 계산기 만들기(version 2!)
오늘은 어제 만들었던! 간이계산기를 코드를 조금 더 간단하게 만들어 볼 것이다!! 어제와 동일하게 html 파일을 만들어 준뒤 비슷하게 작성하지만! 다른점은 button 태그에 onclick 이벤트에 함수가 동일하고 내용이 다르다는 것이다!! 차이가 별로 안나는 것 같지만.....! 이 점은 뒤에 js 파일을 생성하여 작성해보면 알 수 있다!! 변수 설정 까진 동일하지만 함수를 하나에 switch- case 문을 사용하여 쉽게 나타낼 수 있다!! 그렇게 설정 뒤에 라이브 서버를 열어서 확인하면! version1 과 같은 결과지만 간편하게 나타낼 수 있다!!
 간이 계산기 만들기!!(version 1)
간이 계산기 만들기!!(version 1)
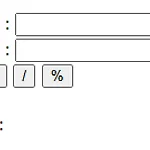
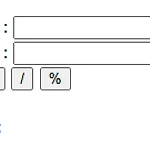
위 사진과 같이 첫번째 값 과 두번쨰 값을 적고 아래 기호를 누르면 계산 결과가 나타나도록 만들어 볼것이다! 우선 html 파일 안에 위와 같은 코드를 입력해준다! input 태그 안에 id를 부여하고 button 태그 안에 onclick 이벤트를 작성하여 각각의 함수를 만들어 준 뒤 계산 결과를 나타내는 span 태그속 id를 부여하여 마무리 한다. html 파일 작성이 끝났으면 js 파일을 생성한 뒤 코드를 작성해준다! js 코드는 아까 id 값을 부여해 주었던 input 태그와 span 태그의 id값을 const 를 사용하여 변수에 저장해주고 button 태그에 부여했던 각각의 함수들을 작성해주면 된다! 그 뒤 라이브서버를 연 뒤에 잘 작동하는지 확인하면 끝!!
 변수와 자료형
변수와 자료형
변수 선언 위치에 따른 구분! JAVA public class Student{ // 자바에서 나눠지는 영역 3곳 //필드 //- class 에서 선언될 변수 선언된 곳 //- 멤버변수 선언 private String name; // = 인스턴스 변수 public static String schoolName; //= static 변수, class변수 //생성자 //메소드 public void method(String name){ //매개변수(==파라미터) int num = 10; //= 지역변수 if(num > 10){ int a = 20 //= if문에 한정된 지역변수 } } } JavaScript //(js파일 / script 내부 라고 생각) var num1; // 전역 변수 um2 = 200; //..
 요소 접근 방법(간이 KakaoTalk 만들어보기)
요소 접근 방법(간이 KakaoTalk 만들어보기)
자 이제 요소 접근 방법을 사용해서 간단하게 카카오톡을 만들어보자! 우선 html 파일 head 태그 안에 style 을 지정해줘야하는데 스타일 지정은 위의 사진처럼 지정해 주자!(카카오톡 색과 동일!) 그 다음 html 파일 body태그 안에서 코드를 작성해줄껀데 코드는 아래 사진과 같다! 이렇게 작성해준 뒤 js파일을 만든뒤 js 코드를 작성하여 적용을 시켜보자 코드는 아래 사진과 같다 그 뒤에 라이브 서버를 열어서 확인해보면 이렇게 작성되는것을 볼수 있다!! js파일에서 입력한 코드처럼 엔터를 누르면 메시지가 입력되고 계속 작성해도 스크롤이 따라가서 카카오톡 처럼 보인다!!
 요소 접근 방법
요소 접근 방법
DOM(Document Object Model) 이란? 웹 문서(HTML)의 모든 요소를 객체 형식으로 표현하는 방법(문서 내 특정 요소에 접근하는 방법을 제공) DOM을 이용한 요소 접근방법 id 속성값으로 접근하기 document.getElementById("id 속성값"); class 속성값으로 접근하기 document.getElementByClassName("class 속성값") name 속성값으로 접근하기 document.getElementByName("name 속성값") tag name으로 접근하기 document.getElementByTagName("태그명") css 선택자를 이용해서 접근하기 document.querySelector("#test"); 단일요소를 선택하는 방법 만약 선택된 요..
 데이터 입출력(innerText 응용)
데이터 입출력(innerText 응용)
innerText응용 이제 innerText를 사용하여 몇가지 응용을 할것이다! 그전에 알아둬야 하는것은 window.confirm 과 window.prompt 이다 window.confirm 이란? 질문에 대한 "예"/"아니오" 결과를 얻고자 할 떄 사용하는 대화상자이다 - 확인버튼을 누르면 true 값이 반환되고 - 취소버튼을 누르면 false 값이 반환된다. window.prompt 이란? 텍스트를 작성할 수 있는 대화상자가 나타나는데 - 확인버튼을 누르면 입력한 값을 반환하고 - 취소버튼을 누르면 null값을 반환한다. 우선!! window.confirm를 사용해서 innerText를 응용해보자! 이것도 마찬가지로 html문서를 먼저 작성해주자 위의 사진처럼 코드를 작성해주었으면 이제 아래 사진처..
 데이터 입출력(innerTEXT 기초)
데이터 입출력(innerTEXT 기초)
innerText 자바스크립트에서 요소에 작성된 내용만을 읽어들이거나 변경하는 속성 - 내용을 읽어올 때 요소의 태그, 속성은 무시함 - 내용을 변경할 때 대입되는 태그는 문자열로 해석됨(html 태그로 해석 X) 간단한 예를 들기위해 innerHTML 처럼 버튼을 만들어보자 html파일에 코드는 위와 같은 사진처럼 작성 후 아래와 같이 js파일에서 코드를 작성해주면 된다. const t2라는 변수에 test2 id 를 저장해 두고 함수 안에 넣어주면 된다. innerText로 읽어오기 버튼을 누르면 F12를 누른뒤 콘솔창을 보면 내용을 얻어와 콘솔창에 나타나고 innerText로 변경하기 버튼을 누르면 html코드가 적용되지 않고 그대로 문자로 나타나게 된다. 라이브 서버를 켜보면 이렇게 나타나는데 이..
 데이터 입출력(innerHTML 응용)
데이터 입출력(innerHTML 응용)
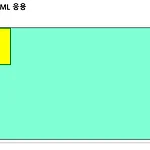
innerHTML 응용에서 해볼것은! 위에 사진처럼 하늘색 박스 안에 노란색박스를 추가하기 버튼을 누르면 아래 사진처럼 늘어나는 것을 해볼 것이다. 그렇다면 우선 html파일에서 head 태그 안에 style 태그를 만들어주고 그 안에서 스타일을 지정한 뒤 코드를 작성해주면 된다. 코드는 위와 같은 사진처럼 작성해주면 되는데 버튼에다가 onclick 이벤트를 걸었을때 add() 함수가 실행되게 작성한뒤 큰 박스를 나타내는 div 태그를 작성한후 그 안에 div 태그를 하나더 작성해주고 스타일에서 지정한것처럼 id or class 를 달아주고 js 파일을 만들어야 한다 js 코드는 이렇게 작성해주면 되는데 변수를 지정해두고 그 안에 저장후 변수명 += 작성코드 이렇게 작성하면 전에 작성한 코드가 사라지지 ..
