거인의 코딩일지
데이터 입출력(innerTEXT 기초) 본문
728x90
innerText
자바스크립트에서 요소에 작성된 내용만을 읽어들이거나 변경하는 속성
- 내용을 읽어올 때 요소의 태그, 속성은 무시함
- 내용을 변경할 때 대입되는 태그는 문자열로 해석됨(html 태그로 해석 X)
간단한 예를 들기위해 innerHTML 처럼 버튼을 만들어보자

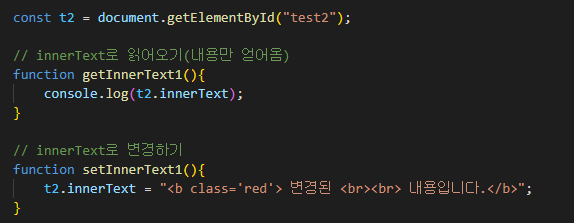
html파일에 코드는 위와 같은 사진처럼 작성 후 아래와 같이 js파일에서 코드를 작성해주면 된다.

const t2라는 변수에 test2 id 를 저장해 두고 함수 안에 넣어주면 된다.
innerText로 읽어오기 버튼을 누르면 F12를 누른뒤 콘솔창을 보면 내용을 얻어와 콘솔창에 나타나고
innerText로 변경하기 버튼을 누르면 html코드가 적용되지 않고 그대로 문자로 나타나게 된다.

라이브 서버를 켜보면 이렇게 나타나는데 이제 innerText로 변경하기를 누르면 아래와 같이 나타난다.

이렇게 html 코드가 적용되지 않고 그대로 나타나는게 innerHTML과 innerText의 차이점이다!
728x90
'코딩 > JS' 카테고리의 다른 글
| 요소 접근 방법 (0) | 2023.03.04 |
|---|---|
| 데이터 입출력(innerText 응용) (1) | 2023.03.04 |
| 데이터 입출력(innerHTML 응용) (0) | 2023.03.04 |
| 데이터 입출력(innerHTML 기초) (0) | 2023.03.04 |
| JS 개요 (0) | 2023.03.03 |




