거인의 코딩일지
[JS] 요소 추가제거 본문
728x90
요소를 추가해서 더한 값을 alter로 표현할수 있는 코드를 작성해보자!!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>14_요소추가제거</title>
<style>
/* 한 줄 */
.row{
margin: 5px 0;
display: flex;
align-items: center;
}
/* input 요소 */
.in{
width: 100px;
margin-right: 5px;
}
/* x버튼 */
.remove{
border: 1px solid black;
border-radius: 50%;
width: 18px;
height: 18px;
display: flex;
justify-content: center;
align-items: center;
box-sizing: border-box;
padding-bottom: 4px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="container">
<!-- 첫 행은 무조건 존재(삭제X) -->
<div class="row" >
<input type="number" class="in">
</div>
<!-- 두번째 행 이후부터는 삭제 가능! -->
<!-- <div class="row" >
<input type="number" class="in">
<span class="remove">×</span>
</div> -->
</div>
<button id="add">추가</button>
<button id="calc">계산</button>
<script src="/js/14_요소추가제거.js"></script>
</body>
</html>우선 HTML 문서를 작성해주고 js 연결해주고 css 는 얼마 없으닌까 head 태그안에 style 태그를 만들어 줘서 부여해주고 js 를 작성하자!!!
// 추가버튼 클릭시 동작
document.getElementById("add").addEventListener("click",function(){
// <div class="row" >
// <input type="number" class="in">
// <span class="remove">×</span>
// </div>
// div 요소 설정
const div = document.createElement("div");
// div에 row class 추가
div.classList.add("row");
// ------------------------------------------------
// input요소 생성
const input = document.createElement("input");
// input에 in class 추가
input.classList.add("in");
// *요소에 속성을 추가하거나 변경할 때 사용하는 함수
// 요소.setAttribute("속성명","속성값");
// <-> 요소.removeAttribute("속성명");
// input에 type = "number" 추가
input.setAttribute("type", "number");
// ------------------------------------------------
// span 요소 생성
const span = document.createElement("span");
span.classList.add("remove");
span.innerHTML = "×";
// span에 클릭 이벤트 동작 추가(동적요소에 동적으로 이벤트 추가)
span.addEventListener("click",function(){
// 클릭된 X 버튼의 부모요소를 삭제 -> row
// 요소.remove() : 해당 요소를 제거
this.parentElement.remove();
})
// ------------------------------------------------
// div > input, span 조립
div.append(input, span);
// 이렇게 작성하면 순서대로 추가됨
// .container 에 div를 마지막 자식으로 추가
document.querySelector(".container").append(div);
input.focus();
})
// 계산 버튼이 클릭되었을때
// input요소에 작성된 값을 모두 얻어와 합한후 출력
document.getElementById("calc").addEventListener("click",function(){
// 함수는 호출된 시점의 HTML 화면을 기반으로 해서 해석 진행!
const inputList = document.getElementsByClassName("in");
let sum = 0;
for(let input of inputList){
sum += Number(input.value)//input 요소에 작성된 값 누적
// 요소에서 읽어온 값 또는 내용 무조건 String
// -> 데이터 형변환 필요
}
alert("합계 : "+sum);
})이렇게 작성해주고 라이브 서버를 돌려보면 !!! 아래 사진처럼 나타난다!

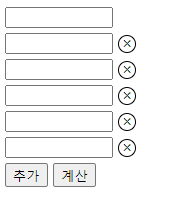
추가를 누른다면 바로 입력할 수 있는 input 창이 늘어나고 X버튼을 눌러 삭제 할수 있는 버튼또한 만들어진다!

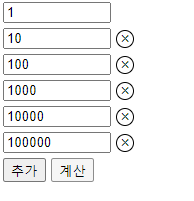
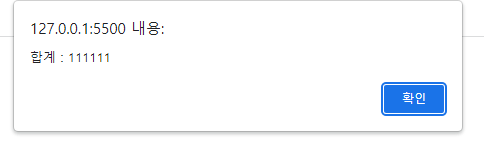
그리고 값을 입력하고 계산을 누른다면 alter 창에 계산된 값이 나타난다!!


728x90
'코딩 > JS' 카테고리의 다른 글
| [JavaScript/ajax] ajax 에서 컨트롤러로 배열값 가져가기!!(traditional) (0) | 2023.06.13 |
|---|---|
| [JavaScript] js 파일에서 contextPath 구하여 사용하기!! (0) | 2023.06.10 |
| DOM(Document Object Model) (0) | 2023.03.24 |
| JSON(JavaScript Object Notation, 자바스크립트 객체 표기법) (0) | 2023.03.24 |
| JS_객체 (0) | 2023.03.24 |




