거인의 코딩일지
JSON(JavaScript Object Notation, 자바스크립트 객체 표기법) 본문
728x90
<pre>
JS 객체 : {"memberId" : "user01", "memberPw" : "pass01", "age":20}
JSON answkduf : '{"memberId" : "user01", "memberPw" : "pass01", "age":20}'
-간단한 포멧
괄호 {} 내에 key : value 쌍으로 구성 {"key" : value}
key : 반드시 문자열 사용
value : String, Number, Boolean, Array, Object, null 데이터 저장 가능
- 객체{} 또는 배열[] 데이터를 효율적으로 표시 가능
- 경량 데이터 교환 방식
- 간단한 포맷을 가지고 있어 이해하기 쉬움
- 순수 TEXT 기반
구조화된 TEXT 형식
대부분 프로그래밍 언어에서 JSON 포멧 데이터를 핸들링 할 수 있는 라이브러리 제공
시스템간 객체 교환에 용이
</pre>
<h2>JavaScript JSON 내장객체</h2>
<pre>
JSON 포멧의 데이터를 간편하게 다룰 수 있도록 내장된 객체
JSON.stringify(JS객체) : JS객체 -> JSON문자열 변환
JSON.parse(JSON문자열) : JSON문자열 -> JS 객체 변환
</pre>
<!-- 버튼을 만들어서 확인해보기 -->
<button id="btn3">확인하기</button>
// 1. 생성자 함수 정의 : 생성자 함수의 시작은 반드시 대문자!!
function Student(grade, ban, name){
// JS 함수의 매개변수는 let, const, var를 적지 않음!
// -> 안적어도 해당 함수의 지역변수로 취급
// 생성자 함수에서의 this
// == new 연산자를 통해서 만들어 지는 객체(앞으로 만들어질 객체)
// 속성
this.grade = grade;
this.ban = ban;
this.name = name;
// 기능
this.introduce = function(){
return this.grade + "학년" + this.ban + "반" + this.name;
}
}
document.getElementById("btn3").addEventListener("click", function(){
const std = new Student(5,7,"김철수");
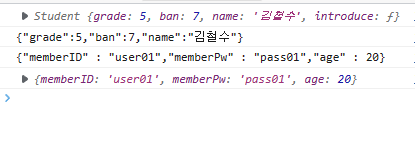
console.log(std); // 객체
console.log(JSON.stringify(std)); // 객체 -> JSON 변환
// ** JSON 변환시 객체의 기능은 포함하지 않는다!!!**
// JSON은 데이터 전달에 특화된 형태
const member = '{"memberID" : "user01","memberPw" : "pass01","age" : 20}';
console.log(member)// JSON 문자열
console.log(JSON.parse(member))//JSON ->객체
})다 콘솔에 찍어놨기 때문에 F12를 눌른후 콘솔창을 본다면

이렇게 나올것이다!
728x90
'코딩 > JS' 카테고리의 다른 글
| [JS] 요소 추가제거 (0) | 2023.03.25 |
|---|---|
| DOM(Document Object Model) (0) | 2023.03.24 |
| JS_객체 (0) | 2023.03.24 |
| JS_이벤트 응용 3(표준 이벤트) (0) | 2023.03.07 |
| JS_이벤트 응용 2(고전 이벤트) (0) | 2023.03.06 |




